Pomoc:Ilustrowanie: Różnice pomiędzy wersjami
m (→Szerokość i wysokość: poprawa odwałań do obrazków) |
m (added Category:Strony pomocy using HotCat) |
||
| (Nie pokazano 10 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 1: | Linia 1: | ||
| − | + | Na tej stronie znajdują się informacje dotyczące tego, jak już przesłane grafiki zamieszczać w artykułach. Jeżeli chcesz przesłać własną grafikę, zobacz [[Pomoc:Przesyłanie plików|jak to zrobić]]. | |
| − | |||
| − | |||
| − | Na tej stronie znajdują się informacje dotyczące tego, jak już przesłane grafiki zamieszczać w artykułach | ||
| − | |||
== Podstawy == | == Podstawy == | ||
| − | Zanim zilustrujesz hasło, najpierw musisz wybrać odpowiednią grafikę, czyli wejść na stronę danej grafiki – przeszukaj [[ | + | Zanim zilustrujesz hasło, najpierw musisz wybrać odpowiednią grafikę, czyli wejść na stronę danej grafiki – przeszukaj [[Pomoc:Kategorie|kategorie grafik]] – czasami wystarczy wpisać nazwę w wewnętrzną wyszukiwarkę Enkolu (okienko wyszukiwania, w zależności od używanej skórki znajduje się w panelu menu po lewej stronie ekranu, pod "szyną" albo w prawym górnym rogu strony). Po wejściu na stronę grafiki, skopiuj nazwę strony. |
'''Wikikod''' służący do wstawiania grafiki przypomina swoją strukturą kod linków wewnętrznych. Tworzy się go za pomocą '''podwójnych, kwadratowych nawiasów'''. Jednak zamiast tworzyć link tekstowy, wyświetlają one obrazki w tekście strony. | '''Wikikod''' służący do wstawiania grafiki przypomina swoją strukturą kod linków wewnętrznych. Tworzy się go za pomocą '''podwójnych, kwadratowych nawiasów'''. Jednak zamiast tworzyć link tekstowy, wyświetlają one obrazki w tekście strony. | ||
| Linia 94: | Linia 90: | ||
: <tt><nowiki>[[Plik:Cyanocitta-cristata-004.jpg|thumb|Modrosójka błękitna]]</nowiki></tt> | : <tt><nowiki>[[Plik:Cyanocitta-cristata-004.jpg|thumb|Modrosójka błękitna]]</nowiki></tt> | ||
: <tt><nowiki>[[Plik:Cyanocitta-cristata-004.jpg|thumb|left|250px|Modrosójka błękitna]]</nowiki></tt> | : <tt><nowiki>[[Plik:Cyanocitta-cristata-004.jpg|thumb|left|250px|Modrosójka błękitna]]</nowiki></tt> | ||
| − | : <tt><nowiki>[[Plik:Cyanocitta-cristata-004.jpg|thumb|center|400px| | + | : <tt><nowiki>[[Plik:Cyanocitta-cristata-004.jpg|thumb|center|400px|Modrosójka błękitna]]</nowiki></tt> |
'''I rezultat:''' | '''I rezultat:''' | ||
| Linia 106: | Linia 102: | ||
{{Clear}} | {{Clear}} | ||
To jest testowy tekst, który nie opływa obrazka z opcją '''thumb''', '''center''' i rozmiarem ustalonym na '''400 pikseli'''. | To jest testowy tekst, który nie opływa obrazka z opcją '''thumb''', '''center''' i rozmiarem ustalonym na '''400 pikseli'''. | ||
| − | [[Plik:Cyanocitta-cristata-004.jpg|thumb|center|400px| | + | [[Plik:Cyanocitta-cristata-004.jpg|thumb|center|400px|Modrosójka błękitna]] |
Dodatkowo pokazano tu możliwość wstawienia do opisu obrazka linku do strony w Wikipedii. | Dodatkowo pokazano tu możliwość wstawienia do opisu obrazka linku do strony w Wikipedii. | ||
| Linia 118: | Linia 114: | ||
Przykład: | Przykład: | ||
| − | : <tt><nowiki>[[:Plik: | + | : <tt><nowiki>[[:Plik:Lxd2-264(1).JPG|Zdjęcie Lxd2]]</nowiki></tt> |
i efekt: | i efekt: | ||
| − | : [[:Plik: | + | : [[:Plik:Lxd2-264(1).JPG|Zdjęcie Lxd2]] |
== Galerie == | == Galerie == | ||
| − | Możliwe również jest | + | Możliwe również jest tworzenie galerii. Wpis: |
<pre> | <pre> | ||
<gallery> | <gallery> | ||
| − | Plik:Formosan sika deer.jpg| | + | Plik:Formosan sika deer.jpg|Jeleń wschodni |
| − | Plik:Bubo bubo winter 1.jpg| | + | Plik:Bubo bubo winter 1.jpg|Puchacz |
| − | Plik:Turdus pilaris2.jpg| | + | Plik:Turdus pilaris2.jpg|Kwiczoł |
</gallery> | </gallery> | ||
</pre> | </pre> | ||
da efekt w postaci: | da efekt w postaci: | ||
<gallery> | <gallery> | ||
| − | Plik:Formosan sika deer.jpg| | + | Plik:Formosan sika deer.jpg|Jeleń wschodni |
| − | Plik:Bubo bubo winter 1.jpg| | + | Plik:Bubo bubo winter 1.jpg|Puchacz |
| − | Plik:Turdus pilaris2.jpg| | + | Plik:Turdus pilaris2.jpg|Kwiczoł |
</gallery> | </gallery> | ||
'''Uwaga''' – nie należy poszczególnych grafik umieszczać w znacznikach <nowiki>[[]]</nowiki>. | '''Uwaga''' – nie należy poszczególnych grafik umieszczać w znacznikach <nowiki>[[]]</nowiki>. | ||
| Linia 143: | Linia 139: | ||
<gallery> | <gallery> | ||
| − | Plik:Dobczyce zamek panorama.jpg|Wzgórze zamkowe w | + | Plik:Dobczyce zamek panorama.jpg|Wzgórze zamkowe w Dobczycach |
| − | Plik:Zamek w janowcu - panorama.jpg|Panorama | + | Plik:Zamek w janowcu - panorama.jpg|Panorama Zamku w Janowcu |
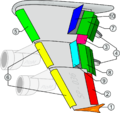
| − | Plik:PlaneWing.png| | + | Plik:PlaneWing.png|Powierzchnie sterowe:<br />1. Winglet<br />2. Lotki małych prędkości<br />3. Lotki dużych prędkości<br />4. Owiewka<br />5. Klapa noskowa Krügera<br />6. Skrzela (sloty)<br />7. Klapy wewnętrzne trójszczelinowe<br />8. Klapy zewnętrzne trójszczelinowe<br />9. Spoiler<br />10. Hamulce aerodynamiczne |
</gallery> | </gallery> | ||
| Linia 213: | Linia 209: | ||
| [[Plik:Olga Kurylenko by Mikolaj Kirschke Wikipedia cropped.jpg|300x200px]] | | [[Plik:Olga Kurylenko by Mikolaj Kirschke Wikipedia cropped.jpg|300x200px]] | ||
|- | |- | ||
| − | | [[Plik:SOLDEK in GDANSK, POLAND 2004 ubt. | + | | [[Plik:SOLDEK in GDANSK, POLAND 2004 ubt.jpg|300x200px]] |
| [[Plik:Bubo bubo.jpg|300x200px]] | | [[Plik:Bubo bubo.jpg|300x200px]] | ||
| [[Plik:Wojciech Kilar 2.jpg|300x200px]] | | [[Plik:Wojciech Kilar 2.jpg|300x200px]] | ||
| Linia 249: | Linia 245: | ||
Wg [http://www.ranking.pl statystyk] obecnie (kwiecień 2011) rozdzielczości (rozmiaru) 800×600 używa ok. 0,5% internautów, jednak nie można faktu nieładnego wyglądu strony przy tej rozdzielczości (rozmiarze) zignorować, gdyż należy się też liczyć z możliwością, że część osób korzystająca z większych rozdzielczości (rozmiarów) może nie mieć okna przeglądarki rozciągniętego na cały ekran. Wiele osób korzysta też z tzw. ''sidebarów'', które dodatkowo zwężają szerokość okna przeznaczonego na wyświetlanie strony. | Wg [http://www.ranking.pl statystyk] obecnie (kwiecień 2011) rozdzielczości (rozmiaru) 800×600 używa ok. 0,5% internautów, jednak nie można faktu nieładnego wyglądu strony przy tej rozdzielczości (rozmiarze) zignorować, gdyż należy się też liczyć z możliwością, że część osób korzystająca z większych rozdzielczości (rozmiarów) może nie mieć okna przeglądarki rozciągniętego na cały ekran. Wiele osób korzysta też z tzw. ''sidebarów'', które dodatkowo zwężają szerokość okna przeznaczonego na wyświetlanie strony. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Nachodzenie list === | === Nachodzenie list === | ||
| Linia 358: | Linia 311: | ||
==== Przykład 1 ==== | ==== Przykład 1 ==== | ||
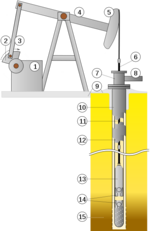
| − | [[Plik:Oil well scheme. | + | [[Plik:Oil well scheme svg.png|thumb|150px]] |
To jest, testowy, krótki tekst. | To jest, testowy, krótki tekst. | ||
| Linia 407: | Linia 360: | ||
== Zobacz też == | == Zobacz też == | ||
| − | * [[: | + | * [[Pomoc:Wstawianie grafik]] |
== Uwagi końcowe == | == Uwagi końcowe == | ||
| Linia 415: | Linia 368: | ||
** w Mozilli/Firefox: Ctrl+R albo trzymając wciśnięty Shift, kliknąć w Reload (Przeładuj/Odśwież) lub Ctrl+F5 | ** w Mozilli/Firefox: Ctrl+R albo trzymając wciśnięty Shift, kliknąć w Reload (Przeładuj/Odśwież) lub Ctrl+F5 | ||
** w Operze: zależnie od wersji Ctrl-Shift-R, Ctrl+R lub Ctrl+F5 | ** w Operze: zależnie od wersji Ctrl-Shift-R, Ctrl+R lub Ctrl+F5 | ||
| + | |||
| + | {{Wikipedia}} | ||
| + | |||
| + | [[Kategoria:Strony pomocy]] | ||
Aktualna wersja na dzień 05:30, 2 mar 2018
Na tej stronie znajdują się informacje dotyczące tego, jak już przesłane grafiki zamieszczać w artykułach. Jeżeli chcesz przesłać własną grafikę, zobacz jak to zrobić.
Podstawy[edytuj]
Zanim zilustrujesz hasło, najpierw musisz wybrać odpowiednią grafikę, czyli wejść na stronę danej grafiki – przeszukaj kategorie grafik – czasami wystarczy wpisać nazwę w wewnętrzną wyszukiwarkę Enkolu (okienko wyszukiwania, w zależności od używanej skórki znajduje się w panelu menu po lewej stronie ekranu, pod "szyną" albo w prawym górnym rogu strony). Po wejściu na stronę grafiki, skopiuj nazwę strony.
Wikikod służący do wstawiania grafiki przypomina swoją strukturą kod linków wewnętrznych. Tworzy się go za pomocą podwójnych, kwadratowych nawiasów. Jednak zamiast tworzyć link tekstowy, wyświetlają one obrazki w tekście strony.
Wstawianie grafik – kod[edytuj]
Aby grafika wyświetliła się na stronie, wpisujemy specjalny kod. Kod ten ma ogólną postać:
[[Plik:Nazwa pliku|Opcje|Opis]]
- Nazwa pliku
- dokładny tytuł pliku z jakim obrazek zostały przesłany na serwer (musi zawierać rozszerzenie pliku).
- Opcje
- thumb (powoduje wyświetlenie się ramki wokół obrazka), frame, right (obrazek znajdzie się po prawej stronie), left, center (alternatywnie), link (wstawienie "link=nazwa strony" spowoduje, że po kliknięciu użytkownik trafi nie na stronę grafiki, a do danego hasła, w artykułach nie zalecane) , alt i rozmiar obrazka w pikselach, podany z przyrostkiem px (np. 250px). Opcji można podać kilka, oddzielając je znakiem pionowej kreski "|", w dowolnej kolejności.
- Opis
- dowolny tekst, który będzie dołączony do obrazka, może on także zawierać linki wewnętrzne i zewnętrzne. Aby opis był widoczny poniżej obrazka, należy użyć opcji thumb lub frame (w przeciwnym wypadku jest widoczny jedynie po najechaniu na obrazek).
Podanie opcji i opisu nie jest wymagane przez oprogramowanie, choć jest zalecane.
Kod przykładu widocznego z prawej:
[[Plik:Przykład.jpg|thumb|150px|Przykładowy obrazek]]
Skalowanie (głównie zmniejszanie) obrazków[edytuj]
Skalowanie najlepiej robić z dodatkową opcją "thumb", która jest opisana poniżej.
Najprostszy sposób wstawienia obrazka, np.:
[[Plik:HondiusPerspective.png]]
nie daje zwykle zadowalających efektów, zwłaszcza gdy obrazek jest duży:
Aby zmniejszyć obrazek, należy użyć opcji skalowania, czyli podać jego rozmiar w pikselach. Liczba ta oznacza maksymalną szerokość obrazka:
[[Plik:HondiusPerspective.png|50px]] [[Plik:HondiusPerspective.png|100px]] [[Plik:HondiusPerspective.png|150px]]
Powyższy kod da taki efekt:
|
|
|
Warto jednak zauważyć, że wraz ze zmniejszaniem obrazka drobne jego szczegóły stopniowo zanikają.
Położenie obrazków[edytuj]
Jak widać, standardowo obrazek jest umieszczany w dość przypadkowym miejscu ekranu względem tekstu i trudno jest przewidzieć, jak będzie opływany przez tekst. Opływanie tekstu i jednocześnie umiejscowienie obrazka kontroluje się przy pomocy opcji:
- left – obrazek będzie się znajdował z lewej strony ekranu i będzie opływany przez tekst z prawej
- right – obrazek będzie się znajdował z prawej strony ekranu i będzie opływany przez tekst z lewej
- center – obrazek będzie wycentrowany i nie będzie opływany przez tekst
Przykłady:
- [[Plik:Felicidade A very happy boy.jpg|200px|left]]
- [[Plik:Felicidade A very happy boy.jpg|200px|right]]
- [[Plik:Felicidade A very happy boy.jpg|200px|center]]
I rezultat:
To jest testowy tekst, który opływa obrazek z opcją left – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją left – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją left – czyli dosunięty do lewej strony i opływany z prawej.
To jest testowy tekst, który opływa obrazek z opcją right – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją right – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją right – czyli dosunięty do prawej strony i opływany z lewej.
To jest testowy tekst, który nie opływa obrazka z opcją center
lecz znajduje się pod nim lub nad nim.
Opcje thumb i frame[edytuj]
Opcje thumb i frame powodują otoczenie obrazka szarą ramką z możliwością dodania tekstu pod zdjęciem w ramce. Przy czym frame dodaje tylko ramkę i jest odpowiedni dla małych obrazków. Natomiast thumb dodatkowo powoduje zmniejszenie obrazka do ustalonego z góry rozmiaru, który wynosi standardowo 180 pikseli. Standardowy rozmiar obrazka „thumb” każdy użytkownik może indywidualnie dostosować w swoich preferencjach. Z tego właśnie powodu w normalnych warunkach nie zaleca się podawania wielkości obrazka z parametrem „thumb”, jednak w szczególnych wypadkach można dla niego ustalić dowolny rozmiar, podając jego szerokość w pikselach. W wypadku użycia opcji „frame” nie można zmienić rozmiaru obrazka.
Obrazki z opcją „thumb” i „frame” domyślnie są wyrównane do prawej (jak z opcją „right”). To jednak również można zmienić, stosując opcje „center” i „left”.
Przykłady:
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|Modrosójka błękitna]]
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|left|250px|Modrosójka błękitna]]
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|center|400px|Modrosójka błękitna]]
I rezultat:
To jest testowy tekst, który opływa obrazek z opcją thumb – bez zmienionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania.
To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania left i rozmiarem zmienionym na 250px. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania „left” i rozmiarem zmieniony na 250px. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania „left” i rozmiarem zmieniony na 250px.
To jest testowy tekst, który nie opływa obrazka z opcją thumb, center i rozmiarem ustalonym na 400 pikseli.
Dodatkowo pokazano tu możliwość wstawienia do opisu obrazka linku do strony w Wikipedii.
Zalecenia[edytuj]
- Opcja right jest opcją domyślną. Nie należy jej zatem podawać stricte.
- Dla obrazków z opcją thumb, jeżeli nie jest to konieczne, nie trzeba podawać wymiarów stricte. Będą wówczas stosowane domyślne wymiary obrazka (standardowo 180 pikseli), które każdy zarejestrowany użytkownik może indywidualnie dostosować w swoich preferencjach. Jednak ponieważ nie każdy użytkownik czytający Wikipedię jest zarejestrowany, obrazki widać wyraźniej przy większej liczbie pikseli. Najczęściej wstawia się 200px, 250px lub nawet 300px. Zawsze jednak pod uwagę należy wziąć ogólną kompozycję artykułu oraz to, że niektórzy dysponują rozdzielczością ekranu 800×600.
Dwukropek[edytuj]
Dwukropek na początku kodu obrazka powoduje przekształcenie go w zwykły link. Przydaje się to, gdy nie chce się wyświetlać obrazka na stronie, ale chce się do niego skierować czytelnika, aby mógł go sobie obejrzeć po kliknięciu w link.
Przykład:
- [[:Plik:Lxd2-264(1).JPG|Zdjęcie Lxd2]]
i efekt:
Galerie[edytuj]
Możliwe również jest tworzenie galerii. Wpis:
<gallery> Plik:Formosan sika deer.jpg|Jeleń wschodni Plik:Bubo bubo winter 1.jpg|Puchacz Plik:Turdus pilaris2.jpg|Kwiczoł </gallery>
da efekt w postaci:
Uwaga – nie należy poszczególnych grafik umieszczać w znacznikach [[]].
Nie wszystkie grafiki dobrze się prezentują w tego typu galeriach. Raczej powinno się umieszczać w nich te, których wymiary są przystające do wymiarów samego okna galerii. również w przypadku galerii nie należy dawać zbyt rozbudowanych opisów. W niektórych przypadkach będzie to dawało niezbyt dobry efekt:
Wielkość obrazków w galerii[edytuj]
Aby rozwiązać powyższy problem można manipulować parametrami wielkości obrazków w galerii – wysokości i szerokości. Używając tagu </gallery> można zdefiniować szerokość, wysokość i ilość obrazków w rzędzie.
przykładowo, dla poniższego kodu:
<gallery widths=200 heights=320 perrow=3 caption="Tytuł galerii 1"> Plik:Tyholttornet.jpg|opis grafiki 1 Plik:Vernazzanotower.jpg|opis grafiki 2 Plik:Malchin-wohnturm.jpg|opis grafiki 3 </gallery>
Otrzymujemy taki wynik:
- Tytuł galerii 1
- Tytuł galerii 2
Te same obrazki w standardowej galerii bez tytułu:
Szerokość i wysokość[edytuj]
Aby ustawić maksymalne parametry obrazka (wysokość i szerokość) wywołujemy kod:
[[Plik:Bubo bubo.jpg|100x200px]]
100x200px znaczy, że obrazek będzie nie szerszy niż 100px i nie wyższy niż 200px – zostanie przeskalowany tak, aby jeden z parametrów był taki, jak podany (drugiego nie przekroczy).
Przykładowy efekt dla wywołań:
[[Plik:Machliny Małe panorama 2009-05.jpg|300x200px]] [[Plik:Strix aluco aluco.jpg|300x200px]] [[Plik:Kraków - Collegium Maius - Płaskorzeźba 01.jpg|300x200px]] [[Plik:Morchella conica 1 beentree.jpg|300x200px]] [[Plik:Neon.JPG|300x200px]] [[Plik:Olga Kurylenko by Mikolaj Kirschke Wikipedia cropped.jpg|300x200px]] [[Plik:SOLDEK in GDANSK, POLAND 2004 ubt.jpg|300x200px]] [[Plik:Bubo bubo.jpg|300x200px]] [[Plik:Wojciech Kilar 2.jpg|300x200px]]
Wszystkie obrazki są nie szersze niż 300 px i nie wyższe niż 200 px:

|

| |

|

|

|

|

|

|
Ustalanie samej wysokości[edytuj]
Aby wymusić żądaną wysokość obrazka, należy podać odpowiednio dużą wartość maksymalnej szerokości — np. dla bardzo szerokiej grafiki [[Plik:Panorama z Trzydniowiańskiego poprawiona.jpg|1200x100px]]
– ustalimy wysokość 100 px.
Problemy z obrazkami[edytuj]
Jakkolwiek pozornie wstawianie obrazków w MediaWiki wydaje się proste, przy braku wprawy prowadzi ono czasem do dziwnych, niespodziewanych efektów i problemów.
Problemy z nazwą obrazka[edytuj]
Częstym problemem, jaki mają początkujący użytkownicy, jest wpisanie poprawnej nazwy pliku, w którym jest obrazek. Wikipedia wymaga stuprocentowo ścisłego odnoszenia się do nazw plików. Oprogramowanie rozróżnia wielkość liter w nazwach oraz wszelkie znaki specjalne, takie jak spacje, myślniki, podkreślenia itd.
Przykład: Plik nazywa się: "Fitz Roy framed trees (colour balans).jpg"
- [[Plik:Fitz roy framed trees (colour balans).JPG|thumb|Zła nazwa – różni się wielkością liter]]
- [[Plik:Fitz Roy framed trees (colour balans) .jpg|thumb|Zła nazwa – różnica polega tylko na dodatkowej spacji między nawiasem i rozszerzeniem ".jpg"]]
- [[Plik:Fitz Roy framed trees (colour balans).jpg|thumb|Wreszcie dobrze!]]
i efekt:
Plik:Fitz roy framed trees (colour balans).JPG Zła nazwa – różni się wielkością liter |
Plik:Fitz Roy framed trees (colour balans) .jpg Zła nazwa – różnica polega tylko na dodatkowej spacji między nawiasem i rozszerzeniem ".jpg" |
Najprostszym sposobem, aby uniknąć kłopotów z nazwą pliku, jest wyświetlić w osobnym oknie stronę opisu tego obrazka i skopiować jego nazwę, która jest umieszczona w tytule opisu, do kodu pisanego hasła.
Wielkość obrazka[edytuj]
Opływanie obrazków przez tekst, jakkolwiek przy sprzyjających okolicznościach wygląda ładnie, jest zawsze trochę ryzykowne, gdyż niektóre przeglądarki mają z tym pewne problemy i trzeba zawsze obejrzeć, jak taka strona będzie się zachowywała przy mniejszych rozdzielczościach (rozmiarach) ekranu.
Często bowiem zdarza się, że to, co wygląda ładnie przy rozdzielczości (rozmiarze) 1024×768 albo 1280×960, prezentuje się znacznie gorzej przy 800×600. Jeśli akurat oglądasz tę stronę przy tej rozdzielczości (rozmiarze), od razu zrozumiesz, w czym rzecz, bo została ona celowo napisana tak, żeby nie za dobrze wyglądać w tych warunkach.
Wg statystyk obecnie (kwiecień 2011) rozdzielczości (rozmiaru) 800×600 używa ok. 0,5% internautów, jednak nie można faktu nieładnego wyglądu strony przy tej rozdzielczości (rozmiarze) zignorować, gdyż należy się też liczyć z możliwością, że część osób korzystająca z większych rozdzielczości (rozmiarów) może nie mieć okna przeglądarki rozciągniętego na cały ekran. Wiele osób korzysta też z tzw. sidebarów, które dodatkowo zwężają szerokość okna przeznaczonego na wyświetlanie strony.
Nachodzenie list[edytuj]
Opływanie tekstu przez grafikę wygląda szczególnie nieładnie w przypadku stosowania opływania z prawej strony i wyliczanek tworzonych kodem "*" lub "#", gdyż wtedy znaki kolejnych podpunktów wchodzą na grafikę.
Np. kod:
[[Plik:SF Golden Gate Bridge splash CA.jpg|left|100px]] * tekst 1 * tekst 2 * tekst 3 * tekst 4 # lista 1 # lista 2 # lista 3
wygląda tak:
- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Prostym rozwiązaniem tego problemu jest użycie obrazka z opcją thumb:
- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Jak uniknąć wchodzenia obrazków na dwie sekcje?[edytuj]
Kolejnym, często spotykanym problemem jest wchodzenie obrazków na kilka kolejnych sekcji tekstu. Zdarza się to, gdy tekst w sekcji jest za krótki, a obrazek "za długi". Możliwość zaobserwowania tego efektu również jest zależna od rozdzielczości ekranu. W odróżnieniu jednak od poprzedniego przypadku zdarza się on częściej przy większej rozdzielczości ekranu. W większej rozdzielczości ekranu tekst ma "więcej miejsca", a wysokość obrazka się nie zmienia.
Przykładowy kod:
==== Przykład 1 ==== [[Plik:Oil well scheme.svg|thumb|150px]] To jest, testowy, krótki tekst. ==== Przykład wchodzenia obrazka na tytuł sekcji od prawej strony ==== [[Plik:Oil well scheme.svg|thumb|left|150px]] To jest, testowy, krótki tekst. ==== To jest tytuł "zaatakowany" obrazkiem z lewej strony ==== To jest testowy, krótki tekst.
i rezultat:
Przykład 1[edytuj]
To jest, testowy, krótki tekst.
Przykład wchodzenia obrazka na tytuł sekcji od prawej strony. Aby inni widzieli napiszemy tu coś więcej i jeszcze trochę bo niektórzy mają większą rozdzielczość monitora
To jest, testowy, krótki tekst.
To jest tytuł "zaatakowany" obrazkiem z lewej strony[edytuj]
To jest testowy, krótki tekst.
Na ten problem nie ma prostego rozwiązania. Należy po prostu unikać krótkich sekcji z wysokimi obrazkami. Pewnym rozwiązaniem jest tu używanie szablonu Szablon:S, który powoduje, że tytuł kolejnej sekcji pojawi się dopiero poniżej obrazków i tabel po obu stronach strony. Rozwiązanie to pozostawia jednak często duże, puste pola na ekranie. Możliwe jest też użycie szablonu z parametrem {{clear|left}} lub {{clear|right}}. Szczegóły poznasz tutaj: Szablon:S.
Przykładowy kod:
==== Przykład 2 ====
[[Plik:Oil well scheme.svg|thumb|150px]]
To jest, testowy, krótki tekst.
{{clear}}
==== Teraz nie nachodzi z prawej ====
[[Plik:Oil well scheme.svg|thumb|left|150px]]
To jest, testowy, krótki tekst.
{{clear}}
==== Teraz nie nachodzi z lewej ====
To jest testowy, krótki tekst.
i rezultat:
Przykład 2[edytuj]
To jest, testowy, krótki tekst.
Teraz nie nachodzi z prawej[edytuj]
To jest testowy, krótki tekst.
Teraz nie nachodzi z lewej[edytuj]
To jest testowy, krótki tekst.
Zobacz też[edytuj]
Uwagi końcowe[edytuj]
- Jeśli chcesz zobaczyć, jak będzie wyglądał edytowany tekst na stronie o mniejszej rozdzielczości niż ta, którą teraz używasz, możesz po prostu zmniejszyć rozmiary okna przeglądarki. Aby przy rozdzielczości 1024×768 uzyskać rozmiar okna, jaki by był przy 800×600, zmniejsz okno przeglądarki o mniej więcej 1/3. Możesz też włączyć jakiś pasek boczny, np. zakładki czy historię.
- Po uaktualnieniu obrazka może zdarzyć się, że przeglądarka będzie nadal wyświetlała starą wersję. Należy wtedy pobrać stronę bezpośrednio z serwera Wikipedii, a nie z cache. Jak to zrobić:
- w Internet Explorerze: Ctrl+F5
- w Mozilli/Firefox: Ctrl+R albo trzymając wciśnięty Shift, kliknąć w Reload (Przeładuj/Odśwież) lub Ctrl+F5
- w Operze: zależnie od wersji Ctrl-Shift-R, Ctrl+R lub Ctrl+F5
Ta strona zawiera treści z Wikipedii. Oryginalny artykuł był umieszczony pod nazwą Pomoc:Ilustrowanie. Lista autorów jest dostępna w historii strony. Tekst z Wikipedii jest udostępniony na licencji Creative Commons: uznanie autorstwa, na tych samych warunkach.