Pomoc:Ilustrowanie
Szablon:Edytowanie – nawigacja {{Wikipedia:Nawigacja/Formatowanie stron}} Na tej stronie znajdują się informacje dotyczące tego, jak już przesłane grafiki zamieszczać w artykułach. Zbiór grafik znajduje się w repozytorium Wikimedia Commons. Jeżeli chcesz przesłać własną grafikę, zobacz jak to zrobić. {{Wikipedia:Nawigacja/Ilustrowanie|1}}
Podstawy
Zanim zilustrujesz hasło, najpierw musisz wybrać odpowiednią grafikę, czyli wejść na stronę danej grafiki – przeszukaj w kategoriach na Commons – czasami wystarczy wpisać nazwę w wewnętrzną wyszukiwarkę na Commons (najlepiej po angielsku). Po wejściu na stronę grafiki, skopiuj nazwę strony.
Wikikod służący do wstawiania grafiki przypomina swoją strukturą kod linków wewnętrznych. Tworzy się go za pomocą podwójnych, kwadratowych nawiasów. Jednak zamiast tworzyć link tekstowy, wyświetlają one obrazki w tekście strony.
Wstawianie grafik – kod
Aby grafika wyświetliła się na stronie, wpisujemy specjalny kod. Kod ten ma ogólną postać:
[[Plik:Nazwa pliku|Opcje|Opis]]
- Nazwa pliku
- dokładny tytuł pliku z jakim obrazek zostały przesłany na serwer (musi zawierać rozszerzenie pliku).
- Opcje
- thumb (powoduje wyświetlenie się ramki wokół obrazka), frame, right (obrazek znajdzie się po prawej stronie), left, center (alternatywnie), link (wstawienie "link=nazwa strony" spowoduje, że po kliknięciu użytkownik trafi nie na stronę grafiki, a do danego hasła, w artykułach nie zalecane) , alt i rozmiar obrazka w pikselach, podany z przyrostkiem px (np. 250px). Opcji można podać kilka, oddzielając je znakiem pionowej kreski "|", w dowolnej kolejności.
- Opis
- dowolny tekst, który będzie dołączony do obrazka, może on także zawierać linki wewnętrzne i zewnętrzne. Aby opis był widoczny poniżej obrazka, należy użyć opcji thumb lub frame (w przeciwnym wypadku jest widoczny jedynie po najechaniu na obrazek).
Podanie opcji i opisu nie jest wymagane przez oprogramowanie, choć jest zalecane.
Kod przykładu widocznego z prawej:
[[Plik:Przykład.jpg|thumb|150px|Przykładowy obrazek]]
Skalowanie (głównie zmniejszanie) obrazków
Skalowanie najlepiej robić z dodatkową opcją "thumb", która jest opisana poniżej.
Najprostszy sposób wstawienia obrazka, np.:
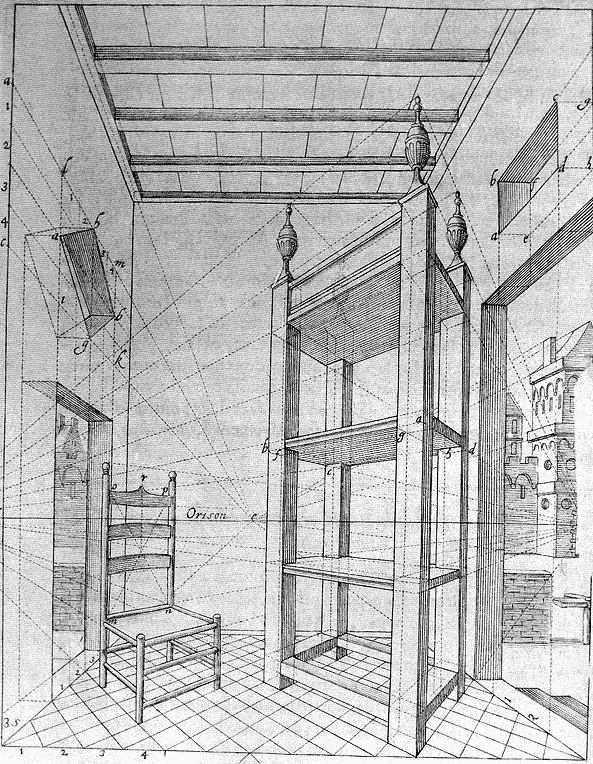
[[Plik:HondiusPerspective.png]]
nie daje zwykle zadowalających efektów, zwłaszcza gdy obrazek jest duży:
Aby zmniejszyć obrazek, należy użyć opcji skalowania, czyli podać jego rozmiar w pikselach. Liczba ta oznacza maksymalną szerokość obrazka:
[[Plik:HondiusPerspective.png|50px]] [[Plik:HondiusPerspective.png|100px]] [[Plik:HondiusPerspective.png|150px]]
Powyższy kod da taki efekt:
|
|
|
Warto jednak zauważyć, że wraz ze zmniejszaniem obrazka drobne jego szczegóły stopniowo zanikają.
Położenie obrazków
Jak widać, standardowo obrazek jest umieszczany w dość przypadkowym miejscu ekranu względem tekstu i trudno jest przewidzieć, jak będzie opływany przez tekst. Opływanie tekstu i jednocześnie umiejscowienie obrazka kontroluje się przy pomocy opcji:
- left – obrazek będzie się znajdował z lewej strony ekranu i będzie opływany przez tekst z prawej
- right – obrazek będzie się znajdował z prawej strony ekranu i będzie opływany przez tekst z lewej
- center – obrazek będzie wycentrowany i nie będzie opływany przez tekst
Przykłady:
- [[Plik:Felicidade A very happy boy.jpg|200px|left]]
- [[Plik:Felicidade A very happy boy.jpg|200px|right]]
- [[Plik:Felicidade A very happy boy.jpg|200px|center]]
I rezultat:
To jest testowy tekst, który opływa obrazek z opcją left – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją left – czyli dosunięty do lewej strony i opływany z prawej. To jest testowy tekst, który opływa obrazek z opcją left – czyli dosunięty do lewej strony i opływany z prawej.
To jest testowy tekst, który opływa obrazek z opcją right – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją right – czyli dosunięty do prawej strony i opływany z lewej. To jest testowy tekst, który opływa obrazek z opcją right – czyli dosunięty do prawej strony i opływany z lewej.
To jest testowy tekst, który nie opływa obrazka z opcją center
lecz znajduje się pod nim lub nad nim.
Opcje thumb i frame
Opcje thumb i frame powodują otoczenie obrazka szarą ramką z możliwością dodania tekstu pod zdjęciem w ramce. Przy czym frame dodaje tylko ramkę i jest odpowiedni dla małych obrazków. Natomiast thumb dodatkowo powoduje zmniejszenie obrazka do ustalonego z góry rozmiaru, który wynosi standardowo 180 pikseli. Standardowy rozmiar obrazka „thumb” każdy użytkownik może indywidualnie dostosować w swoich preferencjach. Z tego właśnie powodu w normalnych warunkach nie zaleca się podawania wielkości obrazka z parametrem „thumb”, jednak w szczególnych wypadkach można dla niego ustalić dowolny rozmiar, podając jego szerokość w pikselach. W wypadku użycia opcji „frame” nie można zmienić rozmiaru obrazka.
Obrazki z opcją „thumb” i „frame” domyślnie są wyrównane do prawej (jak z opcją „right”). To jednak również można zmienić, stosując opcje „center” i „left”.
Przykłady:
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|Modrosójka błękitna]]
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|left|250px|Modrosójka błękitna]]
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|center|400px|[[Modrosójka błękitna]]]]
I rezultat:
To jest testowy tekst, który opływa obrazek z opcją thumb – bez zmienionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania. To jest testowy tekst, który opływa obrazek z opcją thumb – bez ustawionego rozmiaru i opływania.
To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania left i rozmiarem zmienionym na 250px. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania „left” i rozmiarem zmieniony na 250px. To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania „left” i rozmiarem zmieniony na 250px.
To jest testowy tekst, który nie opływa obrazka z opcją thumb, center i rozmiarem ustalonym na 400 pikseli.
Dodatkowo pokazano tu możliwość wstawienia do opisu obrazka linku do strony w Wikipedii.
Zalecenia
- Opcja right jest opcją domyślną. Nie należy jej zatem podawać stricte.
- Dla obrazków z opcją thumb, jeżeli nie jest to konieczne, nie trzeba podawać wymiarów stricte. Będą wówczas stosowane domyślne wymiary obrazka (standardowo 180 pikseli), które każdy zarejestrowany użytkownik może indywidualnie dostosować w swoich preferencjach. Jednak ponieważ nie każdy użytkownik czytający Wikipedię jest zarejestrowany, obrazki widać wyraźniej przy większej liczbie pikseli. Najczęściej wstawia się 200px, 250px lub nawet 300px. Zawsze jednak pod uwagę należy wziąć ogólną kompozycję artykułu oraz to, że niektórzy dysponują rozdzielczością ekranu 800×600.
Dwukropek
Dwukropek na początku kodu obrazka powoduje przekształcenie go w zwykły link. Przydaje się to, gdy nie chce się wyświetlać obrazka na stronie, ale chce się do niego skierować czytelnika, aby mógł go sobie obejrzeć po kliknięciu w link.
Przykład:
- [[:Plik:Fortepian - schemat.svg|Schemat konstrukcji fortepianu]]
i efekt:
Linkowanie do artykułów oraz tekst alternatywny
W celu linkowania do artykułów bezpośrednio po kliknięciu na grafikę należy zastosować odpowiedni parametr link, np.
[[Plik:Ananas.jpg|link=Ananas|20px]]
Natomiast drugim parametrem jest alt pozwalający na podanie tekstu alternatywnego, który się wyświetli, jeśli grafika nie zostanie pobrana, np.
[[Plik:Ananas.jpg|alt=Ananas jadalny|50px]]
Galerie
Możliwe również jest, choć obecnie niezalecane, tworzenie galerii. Wpis:
<gallery> Plik:Formosan sika deer.jpg|[[Jeleń wschodni]] Plik:Bubo bubo winter 1.jpg|[[Puchacz]] Plik:Turdus pilaris2.jpg|[[Kwiczoł]] </gallery>
da efekt w postaci:
Uwaga – nie należy poszczególnych grafik umieszczać w znacznikach [[]].
Nie wszystkie grafiki dobrze się prezentują w tego typu galeriach. Raczej powinno się umieszczać w nich te, których wymiary są przystające do wymiarów samego okna galerii. również w przypadku galerii nie należy dawać zbyt rozbudowanych opisów. W niektórych przypadkach będzie to dawało niezbyt dobry efekt:
Wzgórze zamkowe w Dobczycach
Panorama Zamku w Janowcu
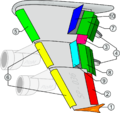
Powierzchnie sterowe:
1. Winglet
2. Lotki małych prędkości
3. Lotki dużych prędkości
4. Owiewka
5. Klapa noskowa Krügera
6. Skrzela (sloty)
7. Klapy wewnętrzne trójszczelinowe
8. Klapy zewnętrzne trójszczelinowe
9. Spoiler
10. Hamulce aerodynamiczne
Wielkość obrazków w galerii
Aby rozwiązać powyższy problem można manipulować parametrami wielkości obrazków w galerii – wysokości i szerokości. Używając tagu </gallery> można zdefiniować szerokość, wysokość i ilość obrazków w rzędzie.
przykładowo, dla poniższego kodu:
<gallery widths=200 heights=320 perrow=3 caption="Tytuł galerii 1"> Plik:Tyholttornet.jpg|opis grafiki 1 Plik:Vernazzanotower.jpg|opis grafiki 2 Plik:Malchin-wohnturm.jpg|opis grafiki 3 </gallery>
Otrzymujemy taki wynik:
- Tytuł galerii 1
- Tytuł galerii 2
Te same obrazki w standardowej galerii bez tytułu:
Galerie w Wikimedia Commons
Obecnie, zamiast tworzenia galerii w artykułach, lepiej jest utworzyć galerię na Wikimedia Commons, która jest ogólnym repozytorium plików graficznych i multimedialnych dla wszystkich mutacji Wikipedii, a następnie dołączyć w tekście artykułu zgrabny szablon, przenoszący do tej galerii:
{{Commons|Nazwa na Commons|Nazwa do wyświetlenia}}
{{Commons|Gallery Terpenes|Terpeny}}
Szablon:Commons
Kod ten da efekt widoczny po prawej:
W przypadku gdy nazwa hasła, w którym wstawiony jest link do galerii na Commons, jest taka sama jak tytuł galerii, który chcemy wyświetlić, należy zrezygnować z nazwy w szablonie, czyli {{Commons|Gallery Terpenes}} w haśle terpeny.
W projekcie Commons oprócz galerii istnieje też system kategorii. Aby dodać podobny link do kategorii, wpisz kod:
{{Commonscat|Nazwa kategorii|Nazwa do wyświetlenia}}
{{Commonscat|West Tatra Mountains|Tatry Zachodnie}}
Szablon:Commonscat
To da podobny efekt:
Umieszczenie galerii w Wikimedia Commons ma trzy zalety w stosunku do bezpośredniego jego umieszczenia w artykule, w Wikipedii:
- Galeria może się stale rozwijać – poprzez uzupełnianie ich przez Wikipedystów ze wszystkich edycji językowych.
- Galeria może zostać dołączona do wielu artykułów i to w każdej edycji językowej, bez konieczności wklejania kodu całej galerii do każdego artykułu z osobna.
- Galeria w Commons nie powoduje przedłużenia czasu wczytywania artykułu i zmniejsza obciążenia serwera – mogą ją natomiast bez przeszkód oglądać osoby nią zainteresowane.
W artykułach można ewentualnie tworzyć minigalerie, składające się z kilku (3–4) grafik zamykających sekcję czy artykuł. Warto jednak się zastanowić, czy nie wkomponować ich w artykuł w inny sposób, ze względu na ich wielkość w ramkach, tworzonych automatycznie, dzięki opcji <gallery>.
Przewijanie ilustracji - szablon Szablon:S
Szablon Szablon:S pozwala na umieszczenie zestawu do 30 zdjęć w jednym miejscu tak, że zajmują one tyle miejsca ile jedno z nich. Takich przewijanych galerii warto używać, aby pokazać sekwencję zdarzeń czy też kilka różnych ujęć danego obiektu.
Zastosowanie szablon wymaga użycia kodu jak poniżej – obok wyświetlony jest efekt (patrz też "Uwagi" pod przykładem):
| Kod | Wygląd |
|---|---|
{{Galeria
| Nazwa=Tytuł galerii, na przykład zwierzęta|wielkość=300|pozycja=right
| Plik:Formosan sika deer.jpg|[[Jeleń wschodni]]
| Plik:Bubo bubo winter 1.jpg|[[Puchacz]]
| Plik:Turdus pilaris2.jpg|[[Kwiczoł]]
}}
Wielkość odnosi się do rozmiaru grafiki w pikselach (px), pozycja określa, gdzie obrazek ma być położony względem tekstu, tj. left, right, center. |
Uwaga
- szablon działa poprawnie w przeglądarkach z włączoną obsługą JavaScript
- szablon nie działa w podglądzie w trybie edycji
- szablon może nie działać ze skórką Vector
Szerokość i wysokość
Aby ustawić maksymalne parametry obrazka (wysokość i szerokość) wywołujemy kod:
[[Plik:Bubo bubo.jpg|100x200px]]
100x200px znaczy, że obrazek będzie nie szerszy niż 100px i nie wyższy niż 200px – zostanie przeskalowany tak, aby jeden z parametrów był taki, jak podany (drugiego nie przekroczy).
Przykładowy efekt dla wywołań:
[[Plik:Machliny Małe panorama 2009-05.jpg|300x200px]] [[Plik:Strix aluco aluco.jpg|300x200px]] [[Plik:Kraków - Collegium Maius - Płaskorzeźba 01.jpg|300x200px]] [[Plik:Morchella conica 1 beentree.jpg|300x200px]] [[Plik:Neon.JPG|300x200px]] [[Plik:Olga Kurylenko by Mikolaj Kirschke Wikipedia cropped.JPG|300x200px]] [[Plik:SOLDEK in GDANSK, POLAND 2004 ubt.jpeg|300x200px]] [[Plik:Bubo bubo.jpg|300x200px]] [[Plik:Wojciech Kilar 2.jpg|300x200px]]
Wszystkie obrazki są nie szersze niż 300 px i nie wyższe niż 200 px:

|

| |

|

|

|

|

|

|
Ustalanie samej wysokości
Aby wymusić żądaną wysokość obrazka, należy podać odpowiednio dużą wartość maksymalnej szerokości — np. dla bardzo szerokiej grafiki [[Plik:Panorama z Trzydniowiańskiego poprawiona.jpg|1200x100px]]
– ustalimy wysokość 100 px.
Problemy z obrazkami
Jakkolwiek pozornie wstawianie obrazków w MediaWiki wydaje się proste, przy braku wprawy prowadzi ono czasem do dziwnych, niespodziewanych efektów i problemów.
Problemy z nazwą obrazka
Częstym problemem, jaki mają początkujący użytkownicy, jest wpisanie poprawnej nazwy pliku, w którym jest obrazek. Wikipedia wymaga stuprocentowo ścisłego odnoszenia się do nazw plików. Oprogramowanie rozróżnia wielkość liter w nazwach oraz wszelkie znaki specjalne, takie jak spacje, myślniki, podkreślenia itd.
Przykład: Plik nazywa się: "Fitz Roy framed trees (colour balans).jpg"
- [[Plik:Fitz roy framed trees (colour balans).JPG|thumb|Zła nazwa – różni się wielkością liter]]
- [[Plik:Fitz Roy framed trees (colour balans) .jpg|thumb|Zła nazwa – różnica polega tylko na dodatkowej spacji między nawiasem i rozszerzeniem ".jpg"]]
- [[Plik:Fitz Roy framed trees (colour balans).jpg|thumb|Wreszcie dobrze!]]
i efekt:
Plik:Fitz roy framed trees (colour balans).JPG Zła nazwa – różni się wielkością liter |
Plik:Fitz Roy framed trees (colour balans) .jpg Zła nazwa – różnica polega tylko na dodatkowej spacji między nawiasem i rozszerzeniem ".jpg" |
Najprostszym sposobem, aby uniknąć kłopotów z nazwą pliku, jest wyświetlić w osobnym oknie stronę opisu tego obrazka i skopiować jego nazwę, która jest umieszczona w tytule opisu, do kodu pisanego hasła.
Wielkość obrazka
Opływanie obrazków przez tekst, jakkolwiek przy sprzyjających okolicznościach wygląda ładnie, jest zawsze trochę ryzykowne, gdyż niektóre przeglądarki mają z tym pewne problemy i trzeba zawsze obejrzeć, jak taka strona będzie się zachowywała przy mniejszych rozdzielczościach (rozmiarach) ekranu.
Często bowiem zdarza się, że to, co wygląda ładnie przy rozdzielczości (rozmiarze) 1024×768 albo 1280×960, prezentuje się znacznie gorzej przy 800×600. Jeśli akurat oglądasz tę stronę przy tej rozdzielczości (rozmiarze), od razu zrozumiesz, w czym rzecz, bo została ona celowo napisana tak, żeby nie za dobrze wyglądać w tych warunkach.
Wg statystyk obecnie (kwiecień 2011) rozdzielczości (rozmiaru) 800×600 używa ok. 0,5% internautów, jednak nie można faktu nieładnego wyglądu strony przy tej rozdzielczości (rozmiarze) zignorować, gdyż należy się też liczyć z możliwością, że część osób korzystająca z większych rozdzielczości (rozmiarów) może nie mieć okna przeglądarki rozciągniętego na cały ekran. Wiele osób korzysta też z tzw. sidebarów, które dodatkowo zwężają szerokość okna przeznaczonego na wyświetlanie strony.
Pole, w którym pokazuje się tekst artykułu, przy standardowej skórce Wikipedii i rozdzielczości (rozmiarze) ekranu 800×600 pikseli oraz stosowaniu okna przeglądarki rozciągniętego na cały ekran bez użycia sidebarów ma szerokość ok. 630 pikseli (resztę zajmuje boczne menu, obramowanie okna i suwaki).
Tzw. kiszkowaty tekst powstaje wtedy, kiedy stłoczy się zbyt wiele obrazków o zbyt dużych rozmiarach w jednym miejscu. Efekt "kiszkowatości" może być niedostrzegalny dla autora strony, jeśli pracuje on z ekranem ustawionym w wysokiej rozdzielczości, natomiast może on się pojawić na ekranie czytelnika, który używa mniejszej rozdzielczości ekranu niż autor. Z tego względu warto po napisaniu strony sprawdzić, jak ona wygląda przy mniejszych rozdzielczościach ekranu.
Przykład kiszkowatego tekstu (przy szerokości ekranu mniejszej niż 1280 pikseli):
Zaraz pojawi się kiszkowaty tekst, który wygląda szczególnie brzydko, gdy wcześniej jest tekst normalny.
To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości horyzontalnej poniżej 1280 px. To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości horyzontalnej poniżej 1280 px. To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości horyzontalnej poniżej 1280 px.
Aby uniknąć tego rodzaju efektów, nie należy:
- umieszczać obrazków opływanych na lewo i prawo zbyt blisko siebie
- stosować większej rozdzielczości obrazków niż 350–400 px
Grafiki panoramiczne
Typowe panoramy, jak np. w haśle Zabrze czy Kielce, warto rozciągnąć na całą szerokość ekranu. Jednak ze względu na różną rozdzielczość, z jakiej korzystają użytkownicy, należałoby raczej dać najmniejszą możliwą wartość ok. 600px. Aby wstawić wygodnie większą grafikę, można jednak użyć następującego kodu:
{{Duża grafika|Nazwa grafiki.jpg|rozmiar|opis}}
Na przykład:
{{Duża grafika|Panorama Kielc ssj 20060423.jpg|5000px|Panorama Kielc}}
Dzięki temu panorama wyświetli się w okienku z poziomym paskiem:
Uwaga! Dużych grafik nie należy wstawiać na początku artykułu. Czytelnik po trafieniu do odpowiedniego hasła nie potrzebuje ogromnej panoramy, ale najważniejszych informacji. Szablon Szablon:S należy wstawiać w odpowiedniej sekcji (np. Krajobraz, Architektura itd.) lub na samym końcu hasła, przed ewentualnymi szablonami nawigacyjnymi.
Kiedy grafiki umieszczać po stronie lewej, prawej lub centralnie?
- Jeżeli grafika ilustruje opisywane zjawisko, czyli jest to typowa ilustracja artykułu, powinna być ona umieszczona po prawej stronie względem tekstu.
- Grafiki umieszczamy po lewej stronie,
- jeżeli chcemy użyć grafiki do zilustrowania sekcji przylegającej do infoboksu.
- W przypadku artykułu z infoboksem może czasami pojawić się konflikt w postaci przemieszczania się grafiki pod infoboks, nawet, jeżeli użyjemy opcji left. Najczęściej przyczyną jest umieszczenie linku do Commons zaraz poniżej infoboksu. W takim przypadku przenieść należy link do Commons na dół artykułu, co jest zresztą zalecane. Jeszcze lepszym rozwiązaniem jest wstawienie linku do Commons do infoboksu. Najpierw sprawdź, czy w kodzie infoboksu jest opcja galeria_commons=" " lub podobna.
- jeżeli tekst artykułu dotyczy akurat tych grafik, np. dzieła malarskiego czy rzeźby,
- Wyjątkiem jest artykuł o danym dziele sztuki – dla obrazów stosujemy wówczas szablon Szablon:S w taki sposób:
- jeżeli chcemy użyć grafiki do zilustrowania sekcji przylegającej do infoboksu.
{{Obraz infobox
| obrazek =
| rozmiar = 'opcjonalny rozmiar obrazka w px, np. 250px (domyślnie 250px)'
| tytuł =
| malarz =
| rok =
| technika =
| wysokość =
| szerokość =
| muzeum =
}}
- W szczególnych przypadkach, szczególnie, jeśli jest to grafika panoramiczna, należy umieścić ją centralnie. Taki zabieg w artykułach powoduje też zmniejszenie monotonii, gdy np. jest to duży artykuł z wieloma grafikami. Powinna być to jednak grafika szersza niż dłuższa.
Nachodzenie list
Opływanie tekstu przez grafikę wygląda szczególnie nieładnie w przypadku stosowania opływania z prawej strony i wyliczanek tworzonych kodem "*" lub "#", gdyż wtedy znaki kolejnych podpunktów wchodzą na grafikę.
Np. kod:
[[Plik:SF Golden Gate Bridge splash CA.jpg|left|100px]] * tekst 1 * tekst 2 * tekst 3 * tekst 4 # lista 1 # lista 2 # lista 3
wygląda tak:
- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Prostym rozwiązaniem tego problemu jest użycie obrazka z opcją thumb:
- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Jak uniknąć wchodzenia obrazków na dwie sekcje?
Kolejnym, często spotykanym problemem jest wchodzenie obrazków na kilka kolejnych sekcji tekstu. Zdarza się to, gdy tekst w sekcji jest za krótki, a obrazek "za długi". Możliwość zaobserwowania tego efektu również jest zależna od rozdzielczości ekranu. W odróżnieniu jednak od poprzedniego przypadku zdarza się on częściej przy większej rozdzielczości ekranu. W większej rozdzielczości ekranu tekst ma "więcej miejsca", a wysokość obrazka się nie zmienia.
Przykładowy kod:
==== Przykład 1 ==== [[Plik:Oil well scheme.svg|thumb|150px]] To jest, testowy, krótki tekst. ==== Przykład wchodzenia obrazka na tytuł sekcji od prawej strony ==== [[Plik:Oil well scheme.svg|thumb|left|150px]] To jest, testowy, krótki tekst. ==== To jest tytuł "zaatakowany" obrazkiem z lewej strony ==== To jest testowy, krótki tekst.
i rezultat:
Przykład 1
To jest, testowy, krótki tekst.
Przykład wchodzenia obrazka na tytuł sekcji od prawej strony. Aby inni widzieli napiszemy tu coś więcej i jeszcze trochę bo niektórzy mają większą rozdzielczość monitora
To jest, testowy, krótki tekst.
To jest tytuł "zaatakowany" obrazkiem z lewej strony
To jest testowy, krótki tekst.
Na ten problem nie ma prostego rozwiązania. Należy po prostu unikać krótkich sekcji z wysokimi obrazkami. Pewnym rozwiązaniem jest tu używanie szablonu Szablon:S, który powoduje, że tytuł kolejnej sekcji pojawi się dopiero poniżej obrazków i tabel po obu stronach strony. Rozwiązanie to pozostawia jednak często duże, puste pola na ekranie. Możliwe jest też użycie szablonu z parametrem {{clear|left}} lub {{clear|right}}. Szczegóły poznasz tutaj: Szablon:S.
Przykładowy kod:
==== Przykład 2 ====
[[Plik:Oil well scheme.svg|thumb|150px]]
To jest, testowy, krótki tekst.
{{clear}}
==== Teraz nie nachodzi z prawej ====
[[Plik:Oil well scheme.svg|thumb|left|150px]]
To jest, testowy, krótki tekst.
{{clear}}
==== Teraz nie nachodzi z lewej ====
To jest testowy, krótki tekst.
i rezultat:
Przykład 2
To jest, testowy, krótki tekst.
Teraz nie nachodzi z prawej
To jest testowy, krótki tekst.
Teraz nie nachodzi z lewej
To jest testowy, krótki tekst.
Zobacz też
- Mediawiki:Ilustrowanie ([[język angielski
|ang. ]] )
Uwagi końcowe
- Jeśli chcesz zobaczyć, jak będzie wyglądał edytowany tekst na stronie o mniejszej rozdzielczości niż ta, którą teraz używasz, możesz po prostu zmniejszyć rozmiary okna przeglądarki. Aby przy rozdzielczości 1024×768 uzyskać rozmiar okna, jaki by był przy 800×600, zmniejsz okno przeglądarki o mniej więcej 1/3. Możesz też włączyć jakiś pasek boczny, np. zakładki czy historię.
- Po uaktualnieniu obrazka może zdarzyć się, że przeglądarka będzie nadal wyświetlała starą wersję. Należy wtedy pobrać stronę bezpośrednio z serwera Wikipedii, a nie z cache. Jak to zrobić:
- w Internet Explorerze: Ctrl+F5
- w Mozilli/Firefox: Ctrl+R albo trzymając wciśnięty Shift, kliknąć w Reload (Przeładuj/Odśwież) lub Ctrl+F5
- w Operze: zależnie od wersji Ctrl-Shift-R, Ctrl+R lub Ctrl+F5
ar:مساعدة:ملفات bar:Hilfe:Bilder ca:Ajuda:Ús d'imatges cs:Nápověda:Obrázky dsb:Pomoc:Wobraze es:Ayuda:Imágenes eu:Laguntza:Irudiak fa:ویکیپدیا:خودآموز (تصاویر) fr:Aide:Insérer une image hsb:Pomoc:Wobrazy id:Wikipedia:Tutorial berkas he:עזרה:עיצוב תמונות kn:ವಿಕಿಪೀಡಿಯ:ಚಿತ್ರ ನಿರೂಪಿಸು ಬೋಧನೆ ka:ვიკიპედია:სურათების რედაქტირება hu:Wikipédia:Hogyan kell a képeket használni? nl:Help:Gebruik van bestanden ja:Help:画像の表示 no:Hjelp:Bilder sk:Pomoc:Obrázok fi:Ohje:Kuvien lisääminen ta:விக்கிப்பீடியா:படிமம் பயிற்சி th:วิธีใช้:การใส่ภาพ ur:معاونت:تصویروں کا استعمال